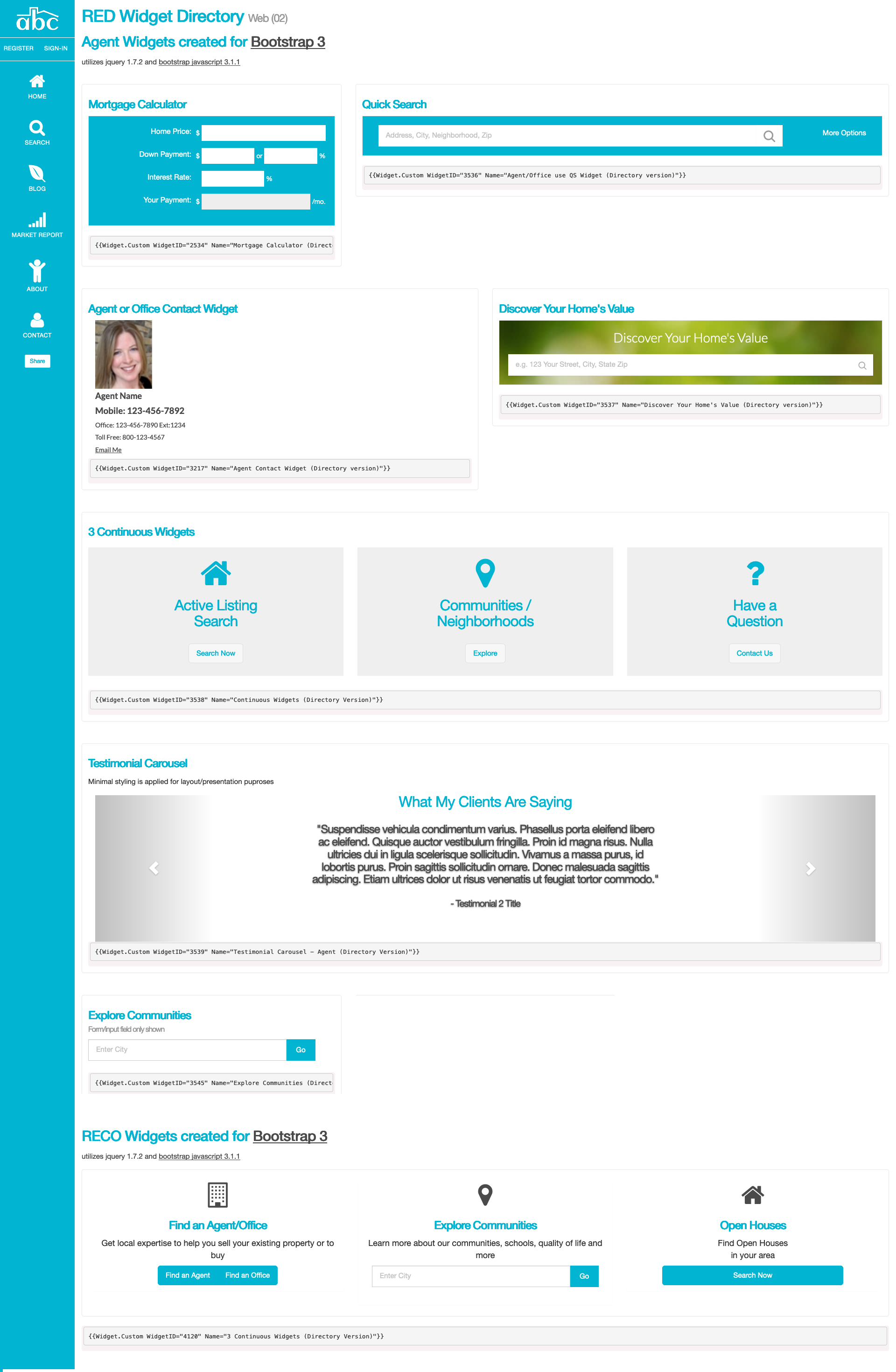
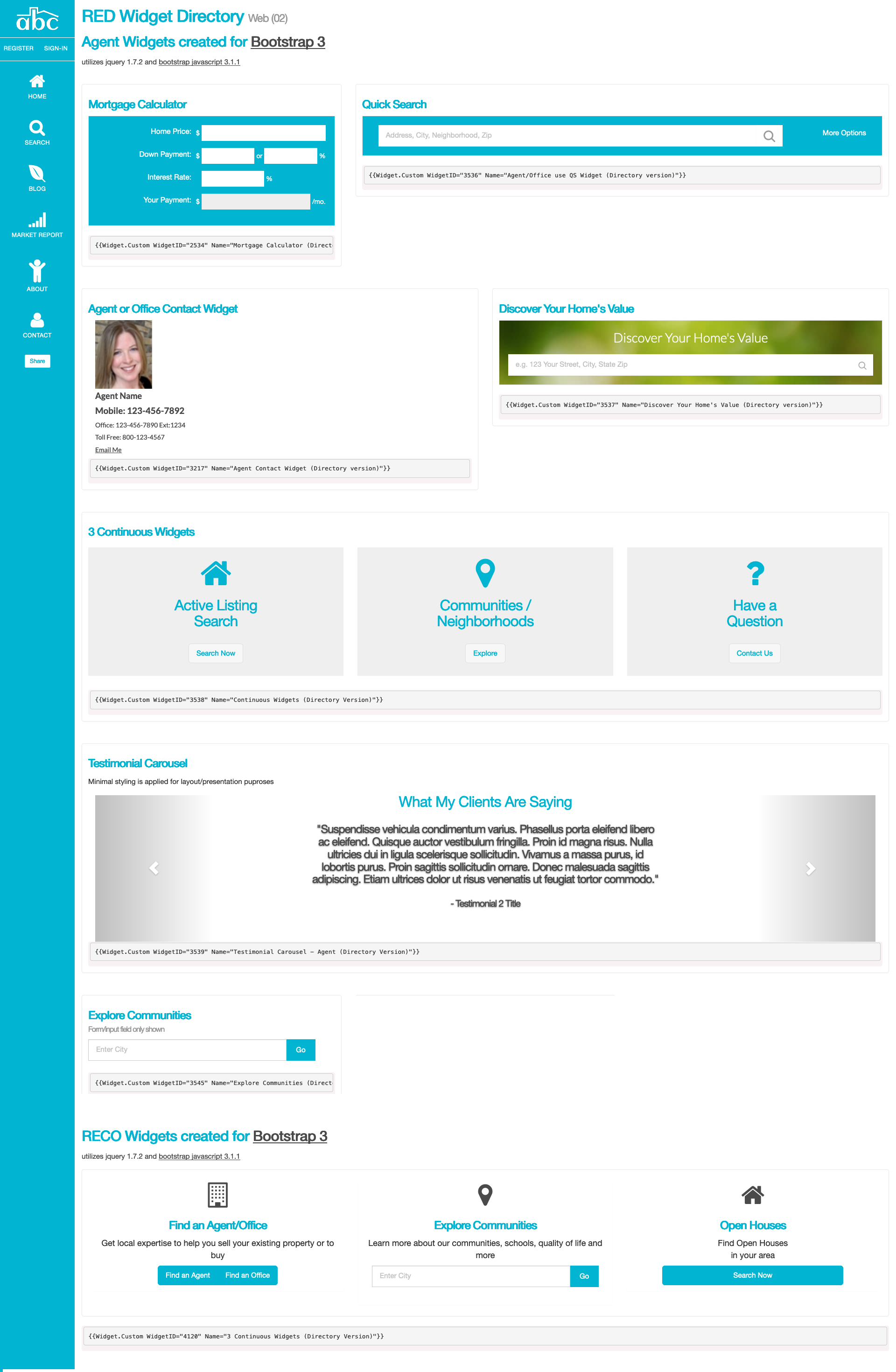
Agent Widget Directory/Repository Sample

W orked with RED over the course of 10 years creating Broker, Franchise, Office, and Agent Sites for the Real Estate market. Most if not all of Real Estate Digital's sites are now converted to Table-less Responsive Designs (small device friendly) with exception of some Agent Sites partly due to large volume.
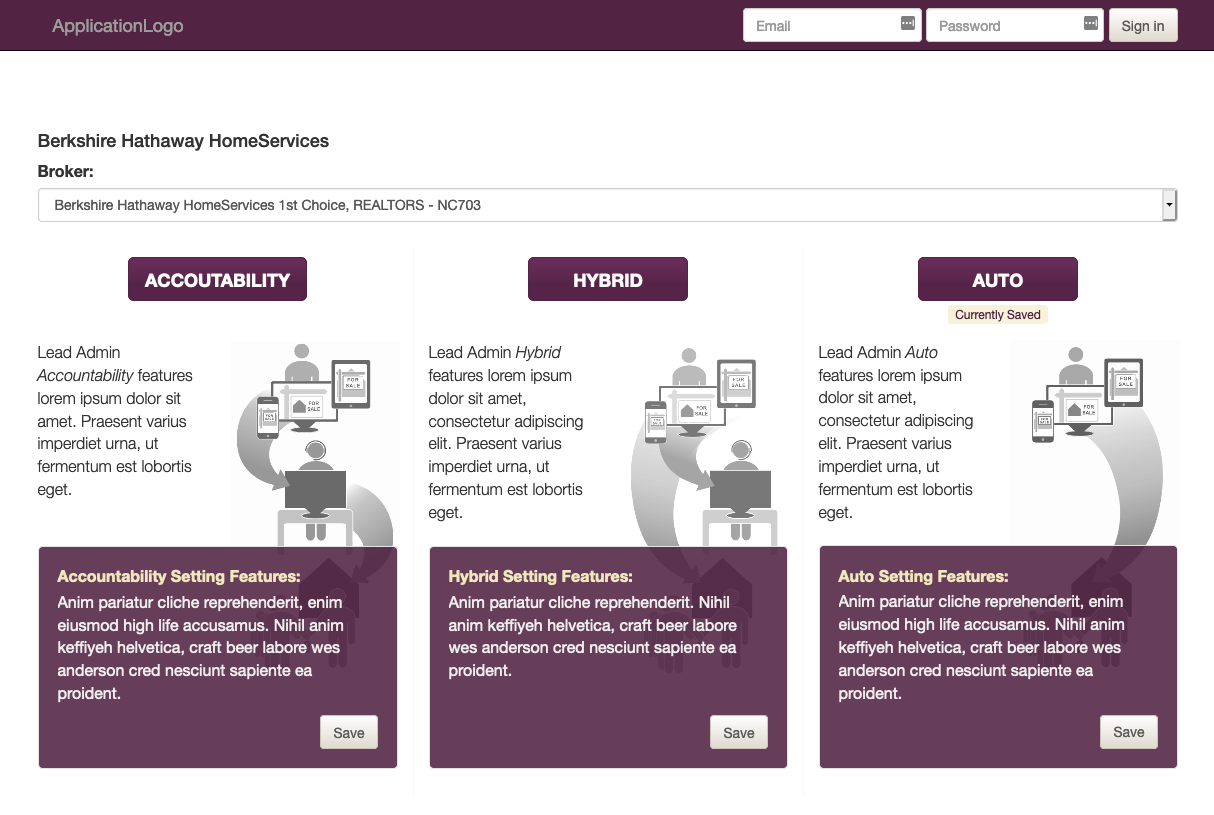
I noticed a pattern of requests for features/usage of various site components, so I created this live Widget Repository as a semi-independent back-end (via CMS) page, primarily for Agents using Bootstrap framework. Later on one widget would be made available for use on Broker (RECOS - Real Estate Companies) sites also. Most often, similar Features for sites are requested, rather than rebuild these featured components for every site, I created a template page visible in the CMS/Admin. I did this not only to save time, but many an Agent is a do-it-your-selfer, so they could add/paste the widget code Ex: {{Widget.Custom WidgetID="####" Name=""}} into their own sites if needed. This page being live within the CMS would naturally inherit the site's style sheet cascade (CSS), and be styled right along with the rest of the site as it is being built. Which brings me to this semi-independent Bootstrap components collection demo next; I used the same concept by grouping together the most commonly used Boootstrap components. You could almost technically style the whole site from this one page and the semi-independent Widget Directory which is also built with Bootstrap framework page.
In essence I was creating my own/new System Widgets (which are composed of individual System Tokens); this would eventually be added into and made part of the CMS system in itself by Developers/Management.
These live pages would all emanate from a separate superuser repository location, so if I wanted to change the overall html structure and/or add/remove class names, or make available new widgets for everyone I would only have to apply a change in this one location to update all client users.